Dataiku
Senior Product Designer | Paris, FR
Dataiku is an end-to-end data science and machine learning startup that allows data teams to use one platform to collaborate, prepare, build, and analyze data workflows.

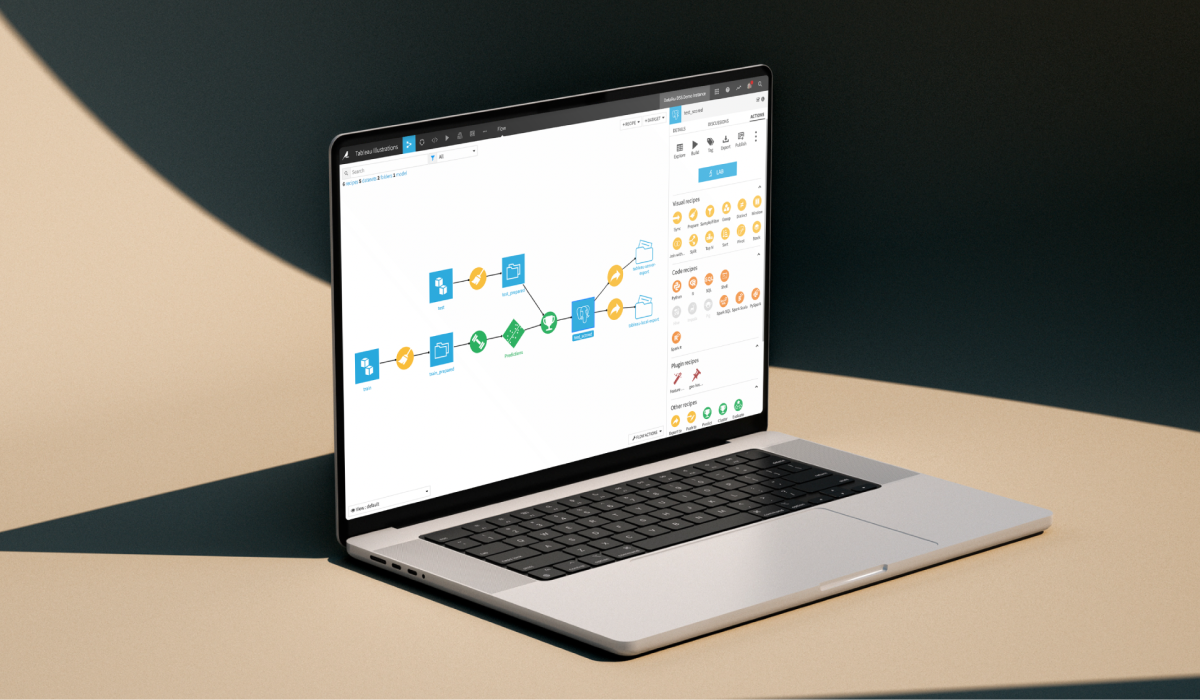
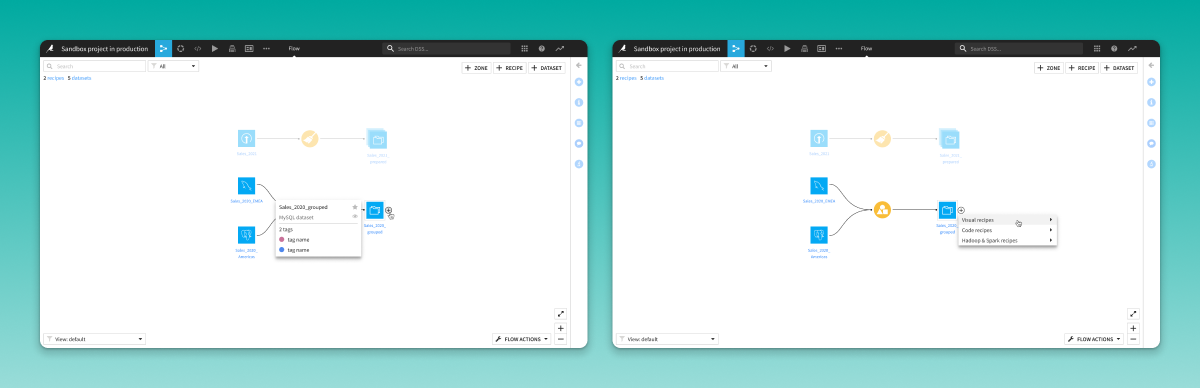
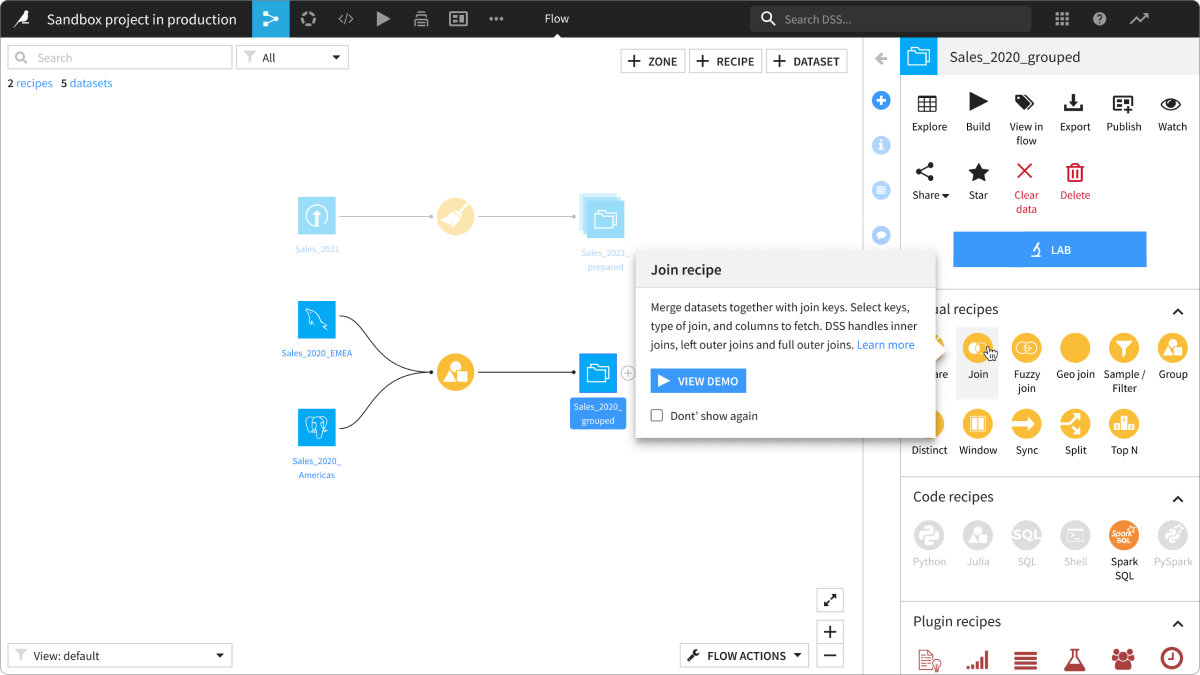
The Flow
The Dataiku flow is the visual home of a user's data pipeline, illustrating how datasets, transformations, and machine learning models are all connected. The interactive UI allows users of all skill levels to investigate issues and discover data insights. My work on the flow involved helping non-technical users interact with data and clearly understand the actions they can take to extend their pipeline.



Fixing iconography
Dataiku's inconsistent and outdated icon system was one of its most pressing design debt challenges. I presented a redesign proposal to leadership, emphasizing the importance of consistent iconography for our design language and UX clarity. After getting the green light, I led the art direction for this project.
1. The problem
Dataiku historically relied on a mix of FontAwesome and inconsistent custom icons, leading to duplicate icons, inconsistent styles and sizes, and a lack of patterns for icon modifiers
2. Finding a base layer icon library
To rebuild a new icon set, I evaluated existing icon libraries and settled on the Microsoft Fluent icon set as a base style.
 Font Awesome Pro
Font Awesome Pro
|
 Material Design
Material Design
|
 Fluent Design
Fluent Design
|
|
|---|---|---|---|
| Quality | 🟢 | 🟡 | 🟢 |
| Variety | 🟢 | 🟡 | 🟢 |
| Aligned with Dataiku | 🔴 | 🔴 | 🟡 |
| Size variants | 🟡 | 🟡 | 🟢 |
| Brand logos | 🟢 | 🔴 | 🔴 |
3. Crafting icons at different sizes
Dataiku icons need to work at sizes ranging from 12px to 48px. Each icon was designed at unique sizes to ensure they scaled correctly.
4. Solving vector and SVG issues
While creating customized icons, we addressed vector quirks and fill rule issues in Figma's SVG exports to finalize the icon set.
5. Final result
The new iconography system provides a cleaner, more cohesive design and improves task efficiency by enhancing clarity and usability.
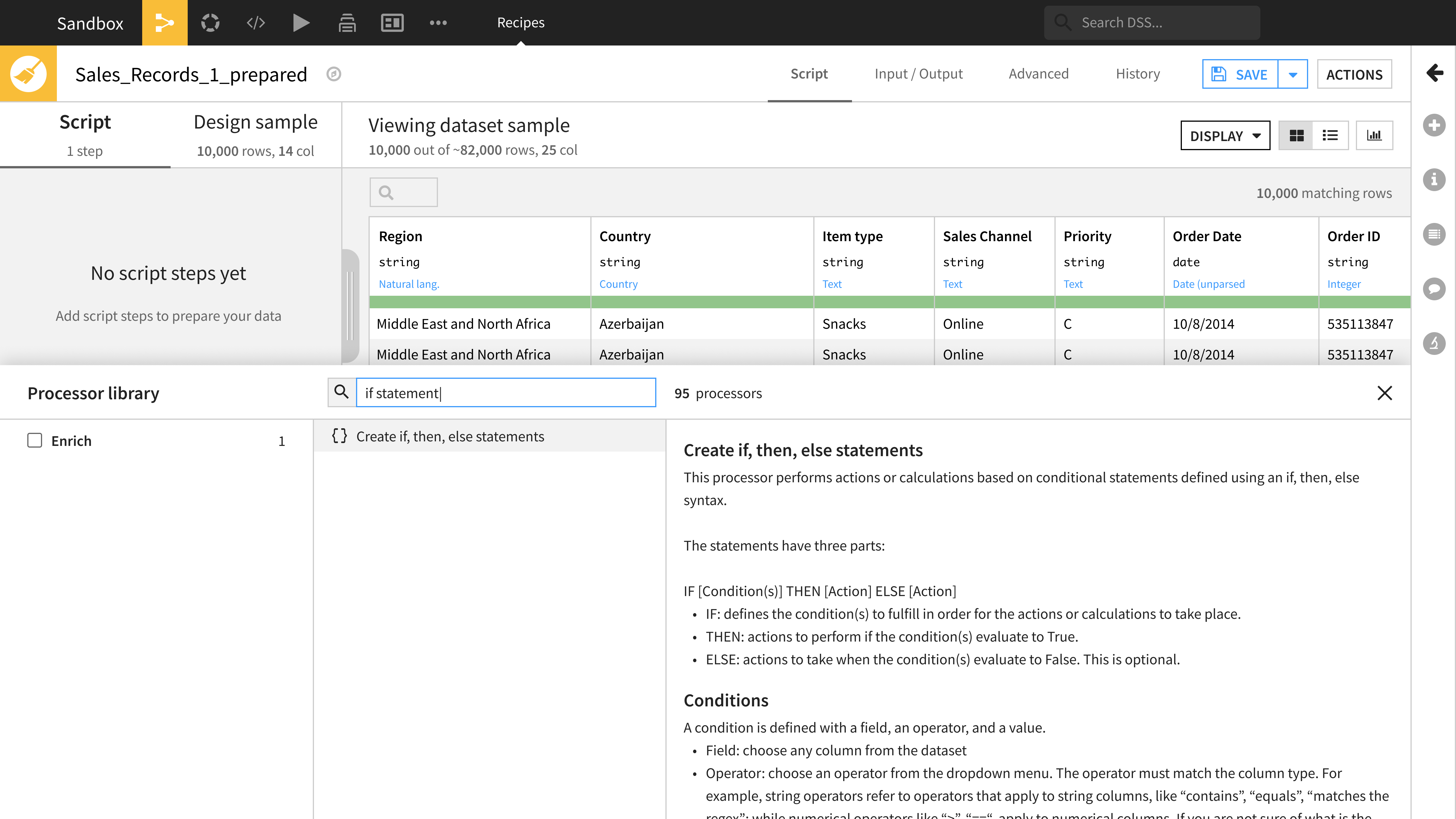
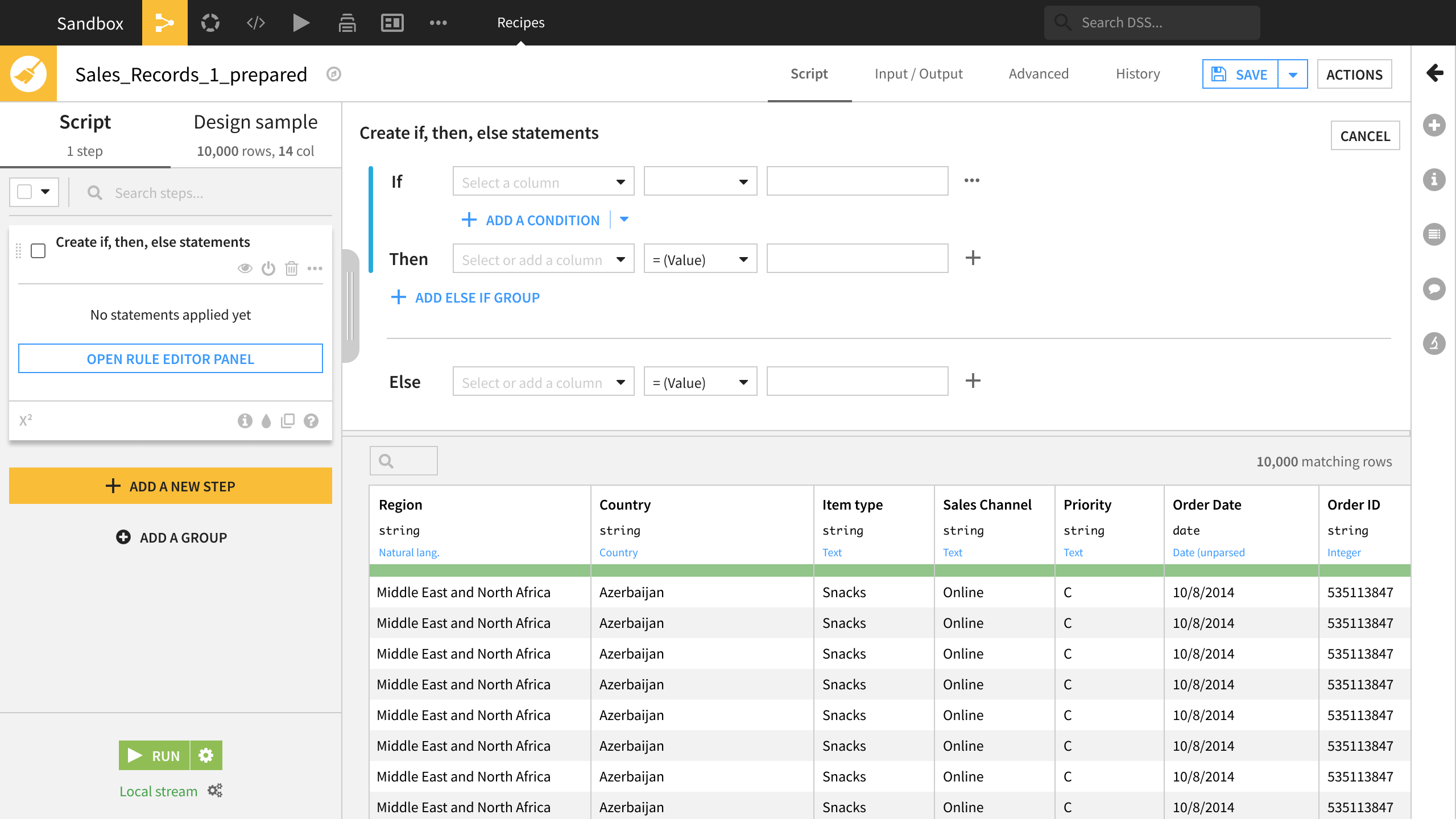
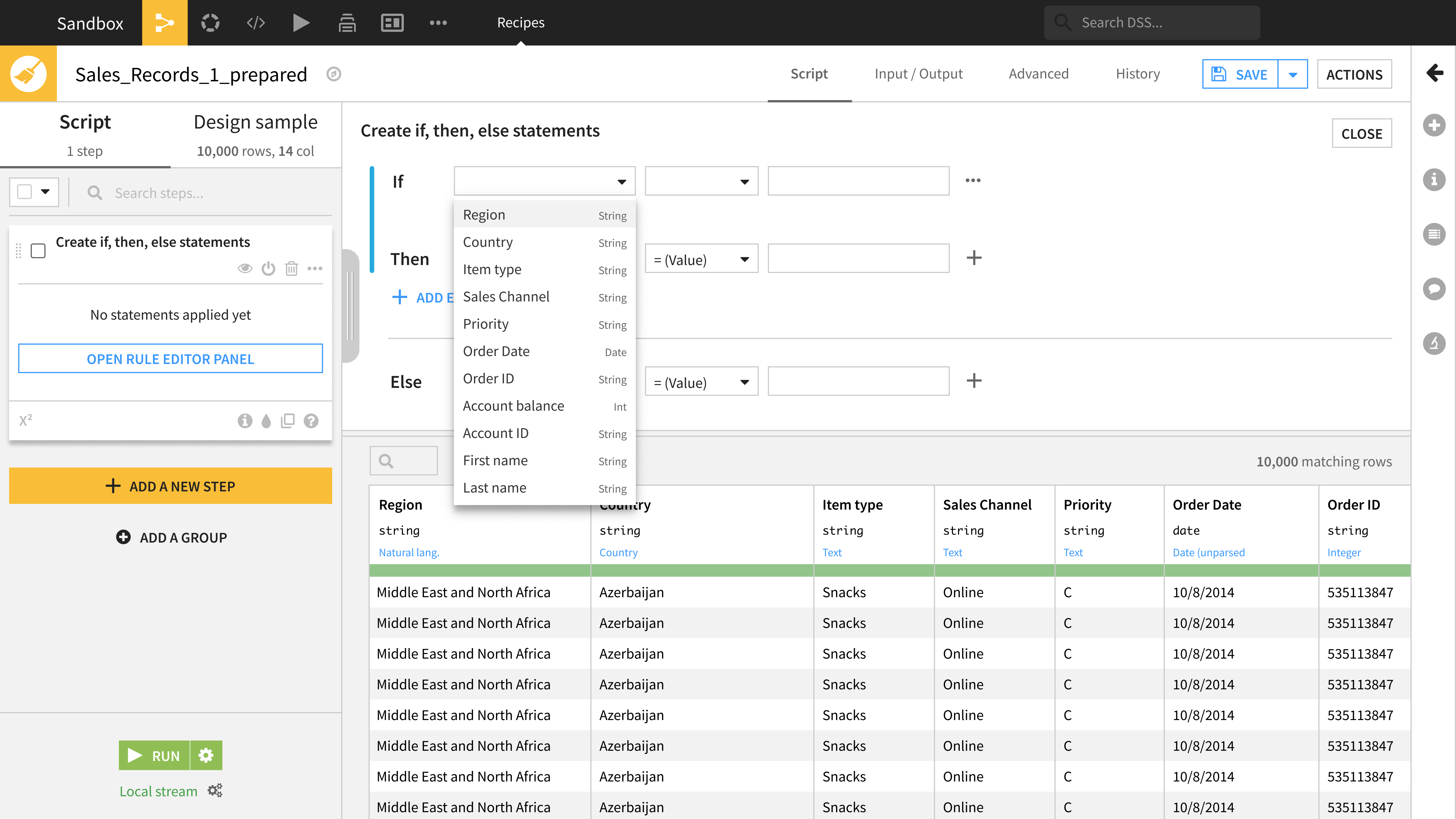
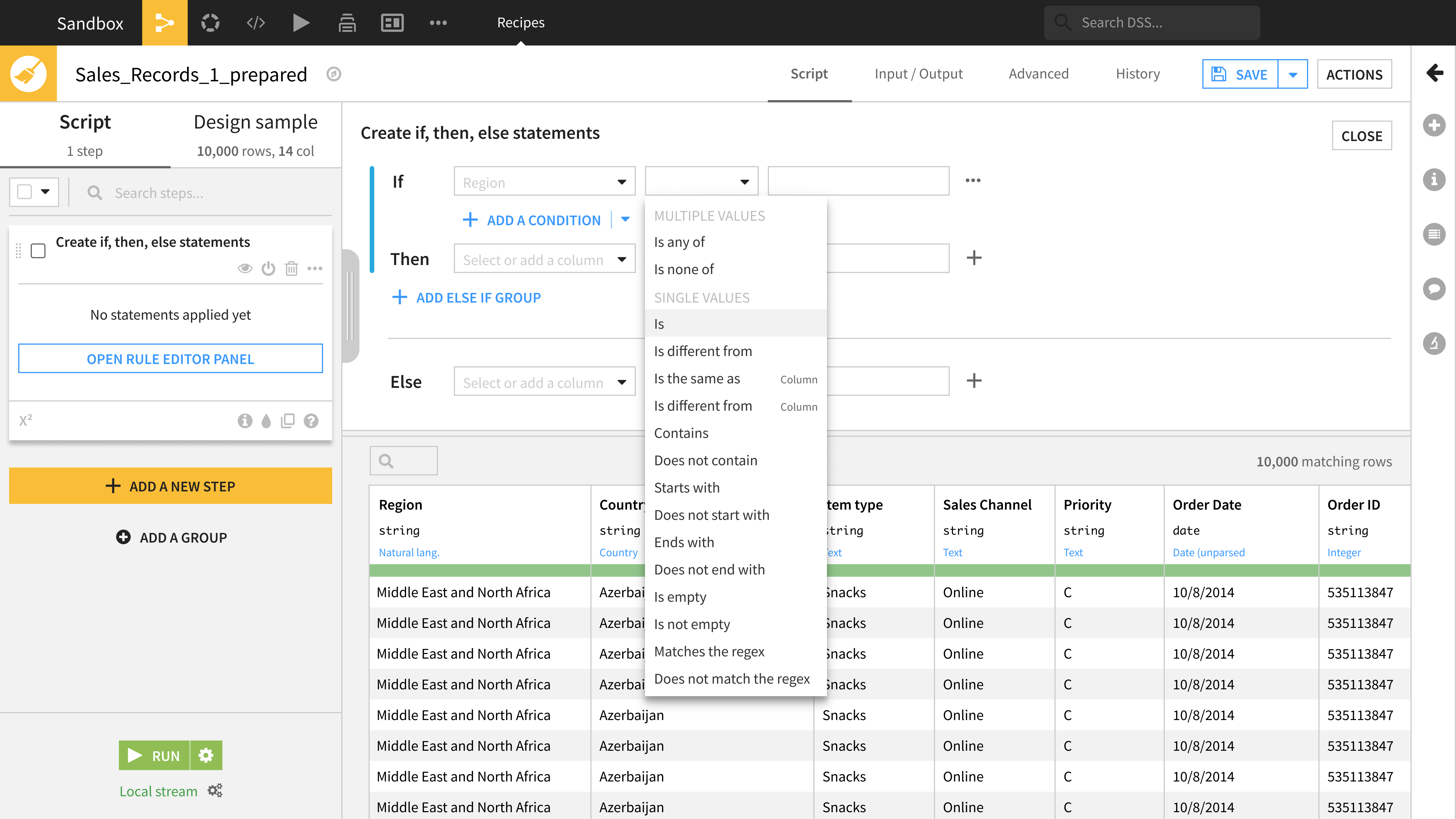
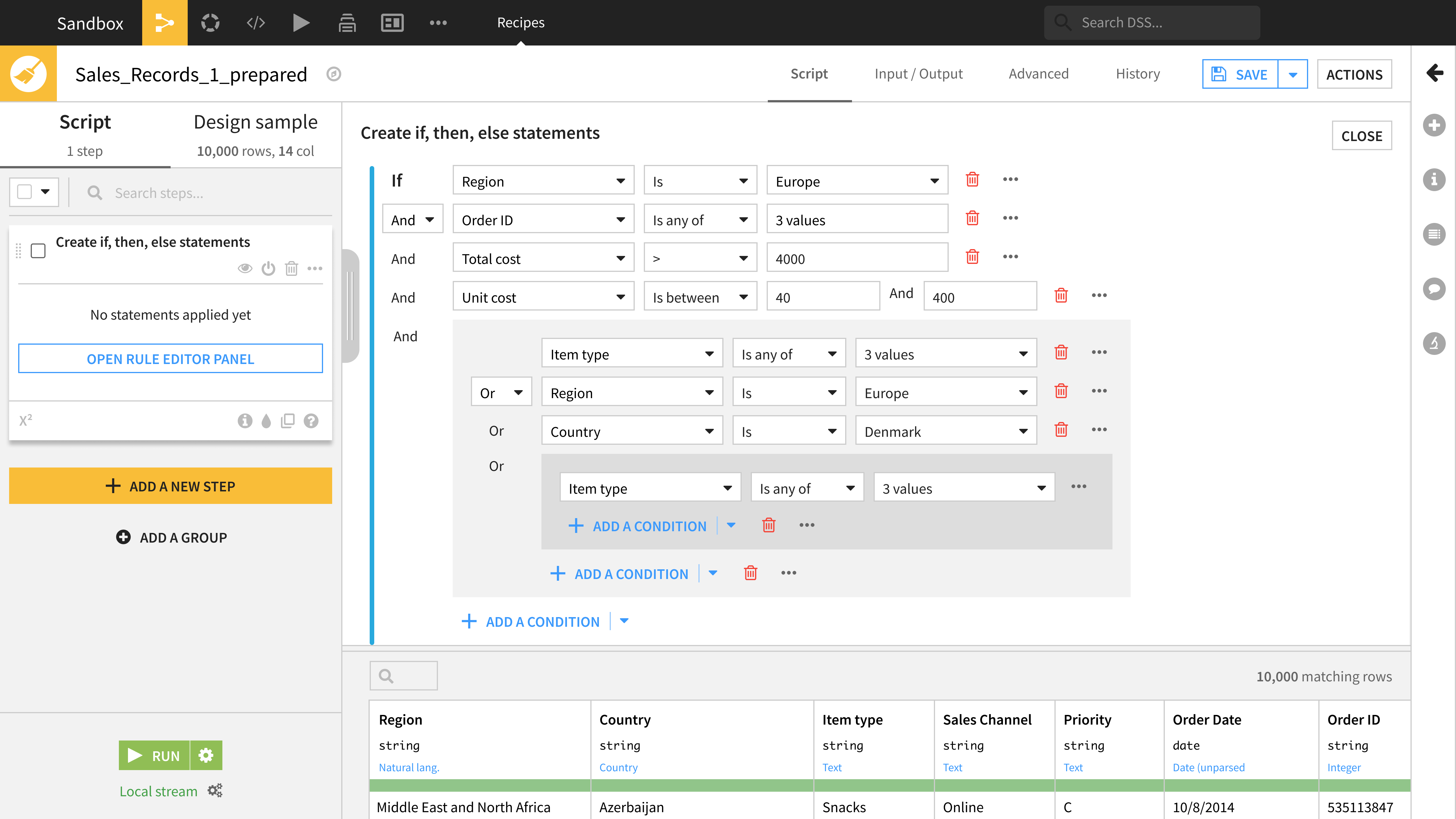
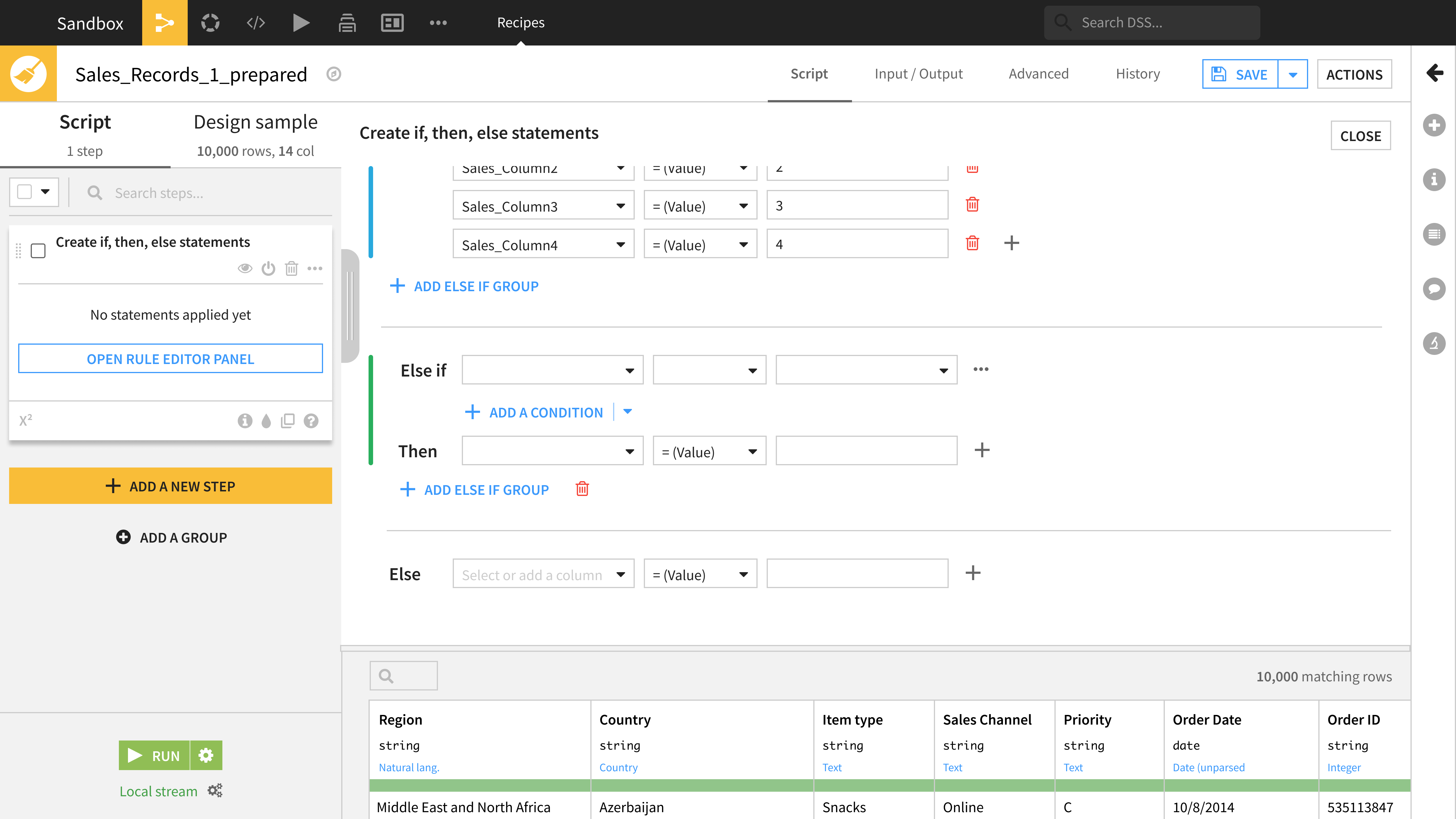
If, then, else processor
While working to improve the Prepare recipe I led the UX/UI design for the If, Then, Else processor, which is used by less technical users and performs actions or calculations based on conditional statements.

 Showing how the conditional statement UI is translated into shorthand for the prepare recipe step
Showing how the conditional statement UI is translated into shorthand for the prepare recipe step
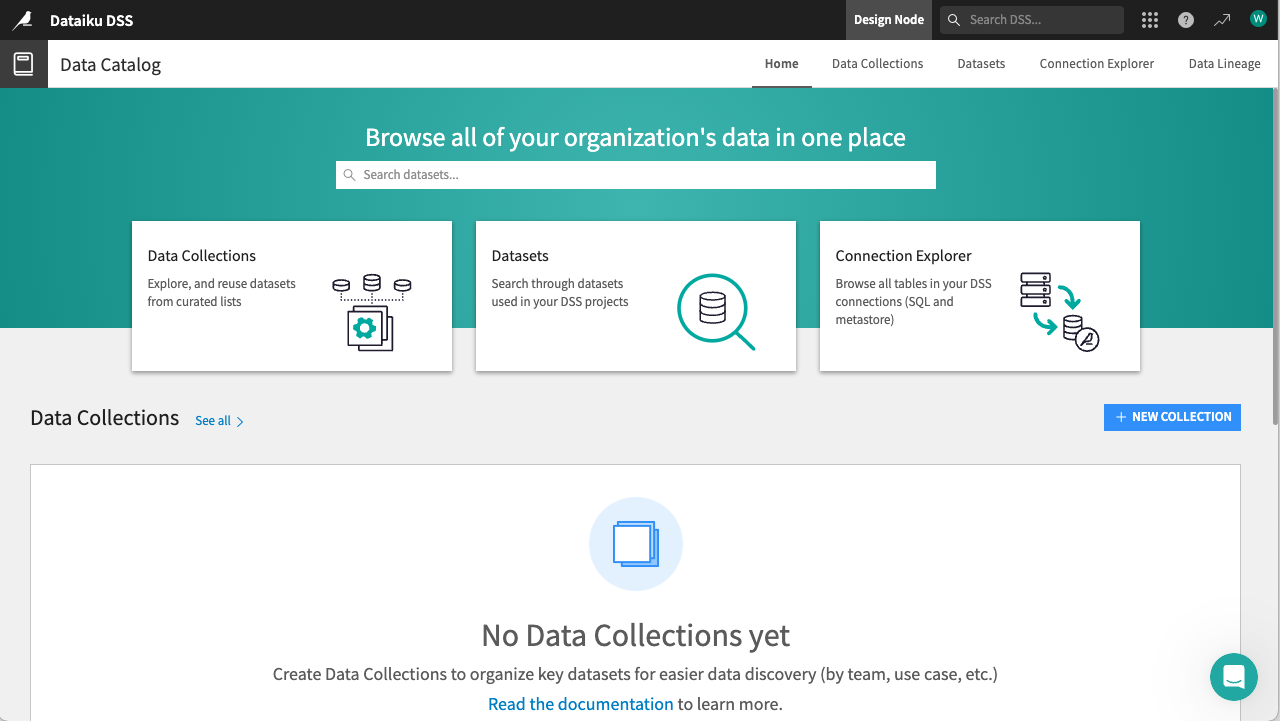
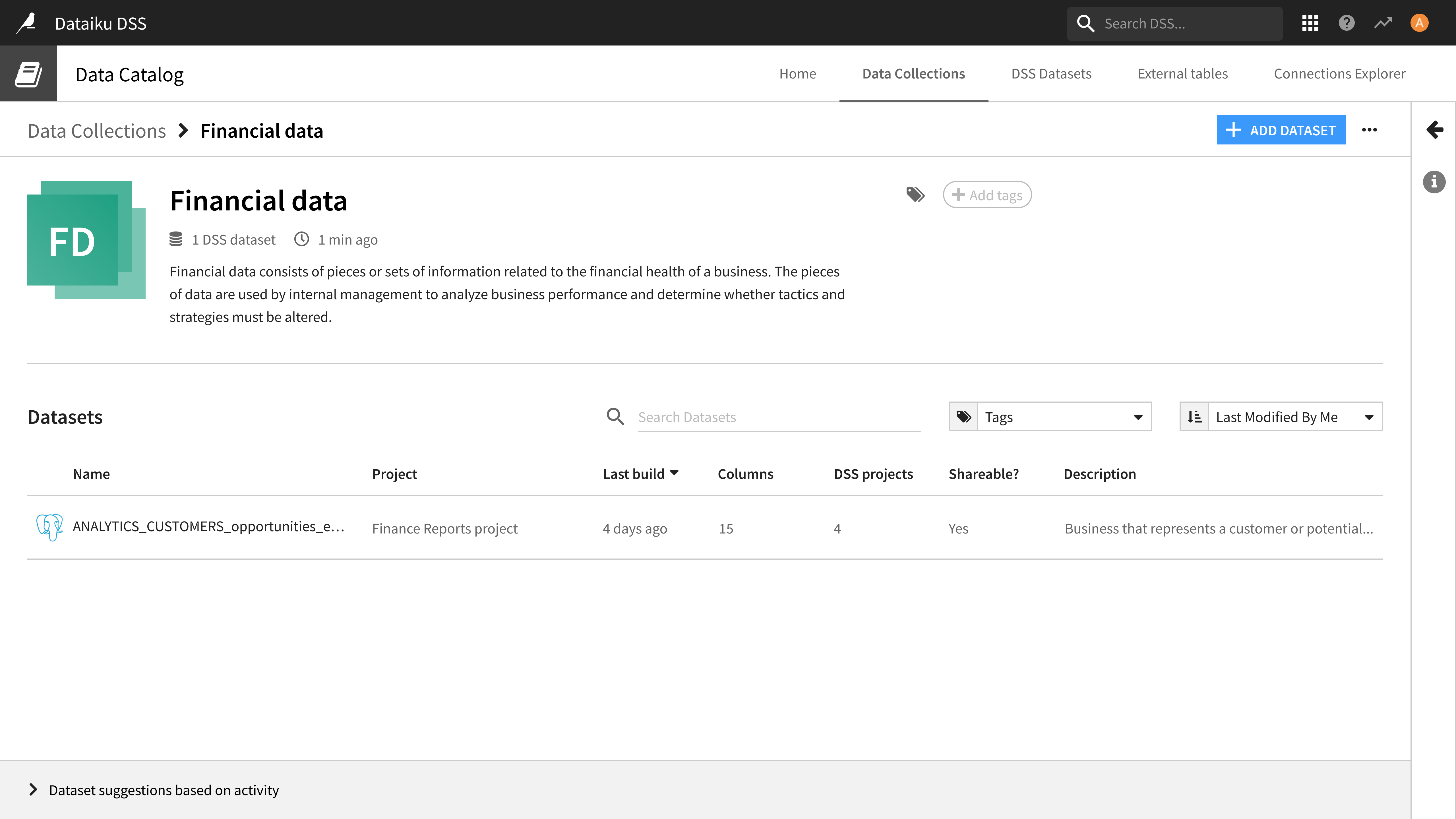
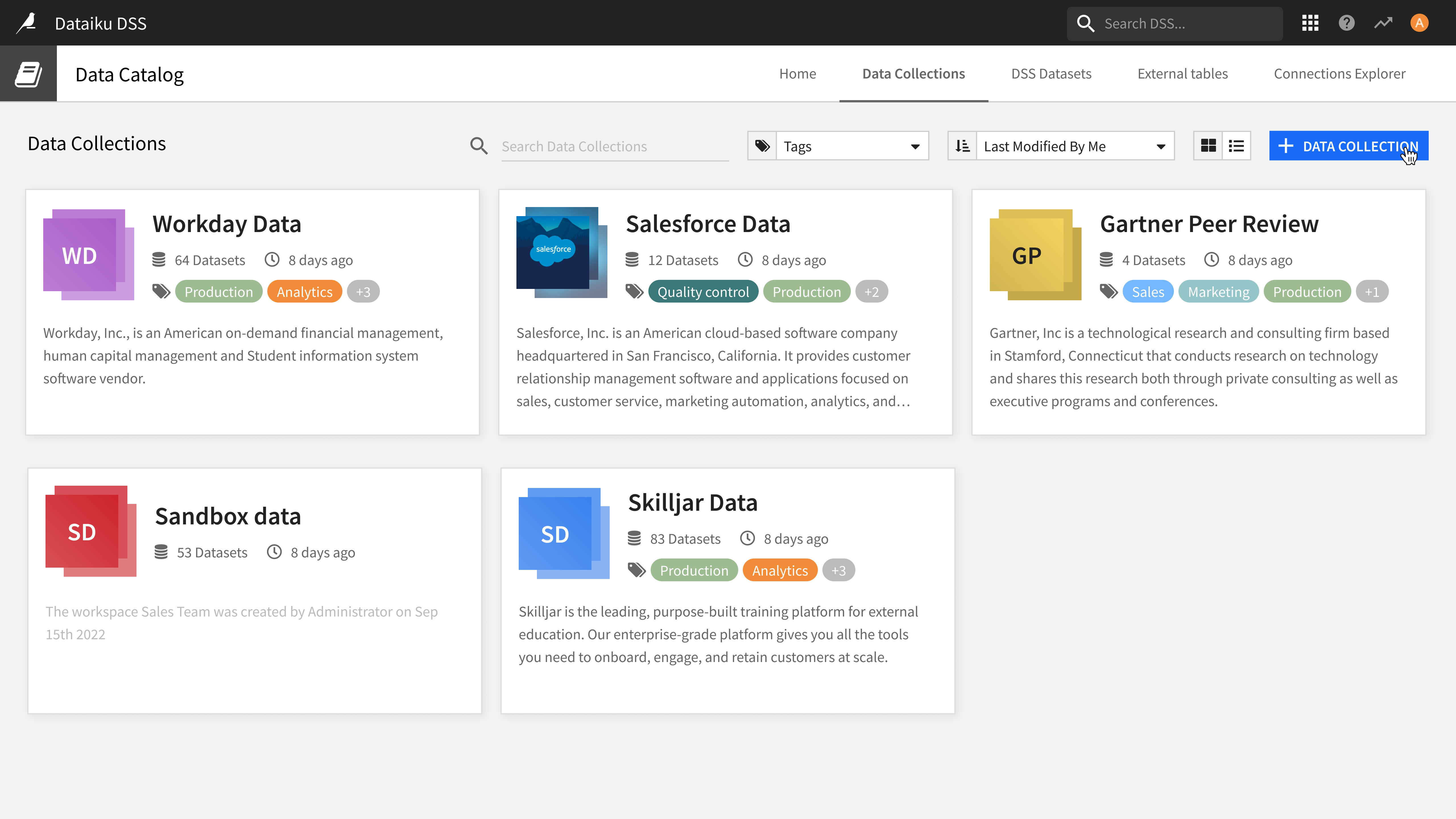
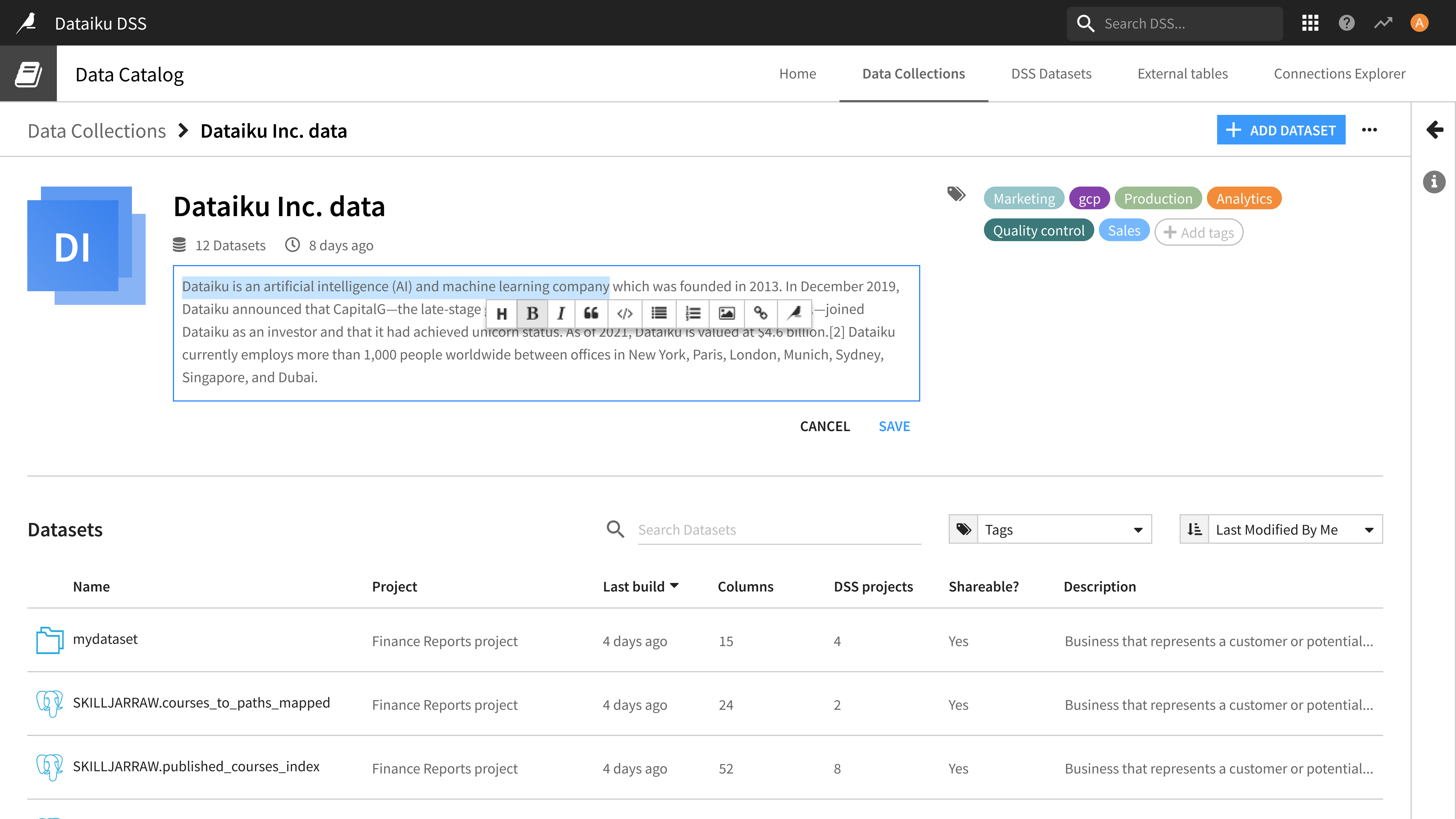
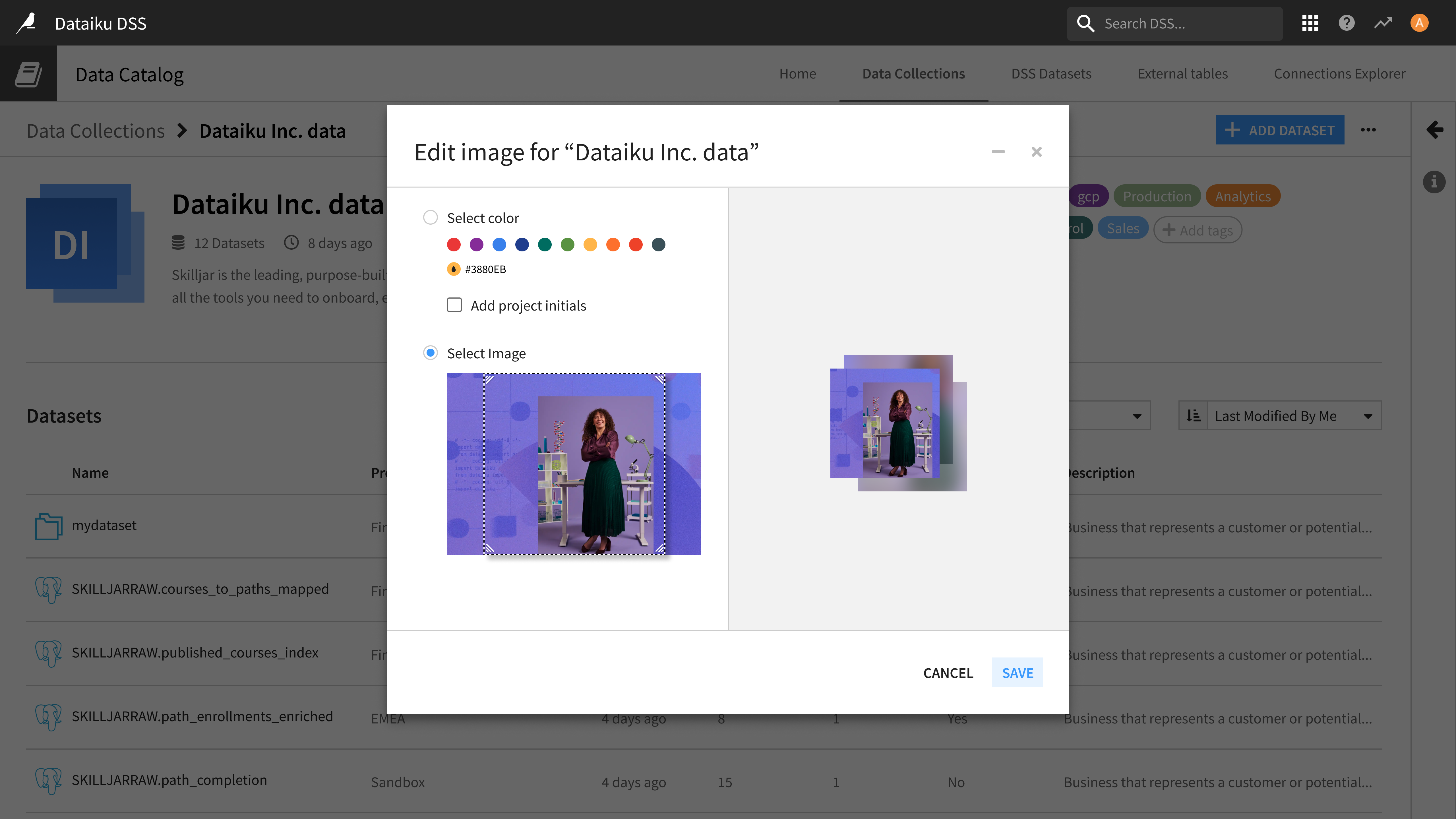
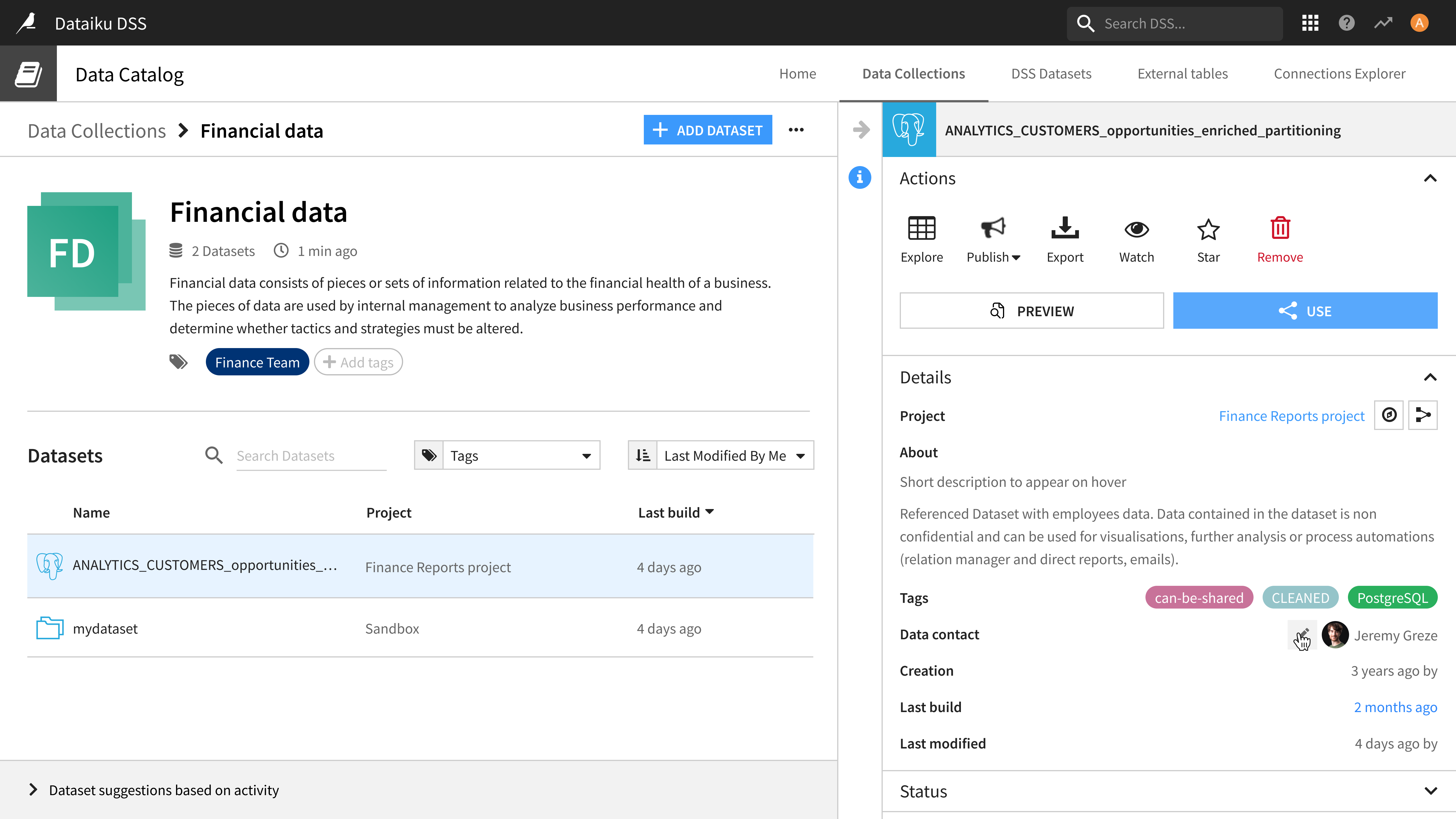
Data Collections
I designed Data Collections from conception to execution as the flagship feature for the Dataiku 12 release. Data Collections allows users to curate and manage custom lists of datasets which helps teams organize data around specific projects, domains, or use cases. My work included user research, crafting the UX/UI, and integrating the new feature with the existing Data Catalog.

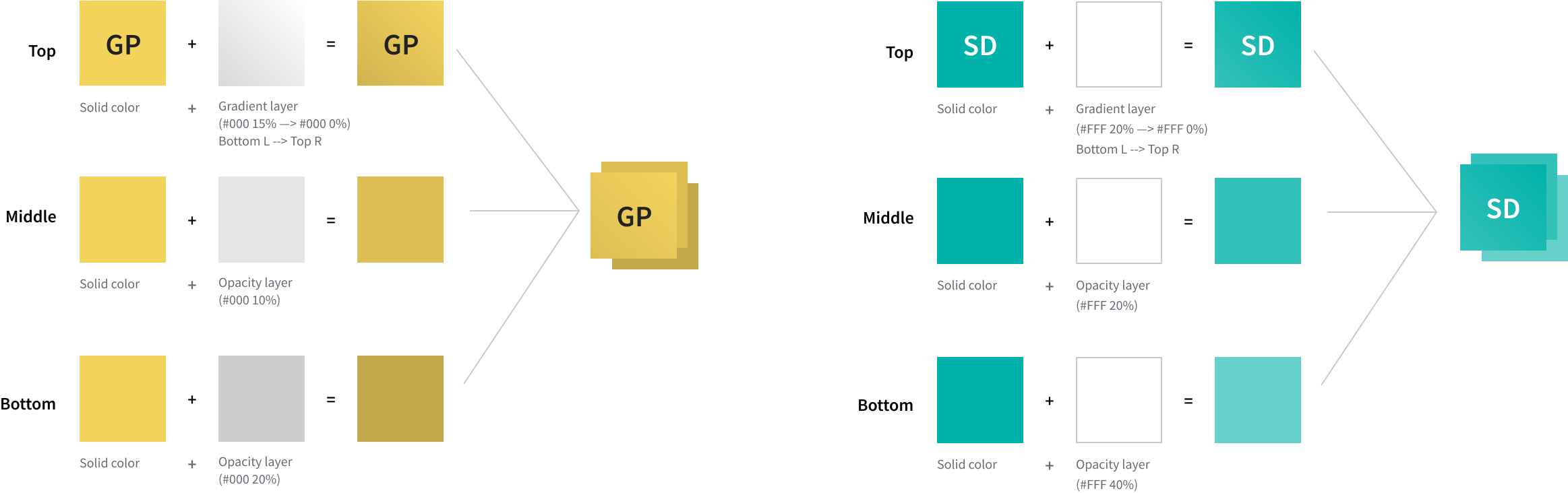
 Specifications for developers to impliment Data Collection tiles dynamically
Specifications for developers to impliment Data Collection tiles dynamically